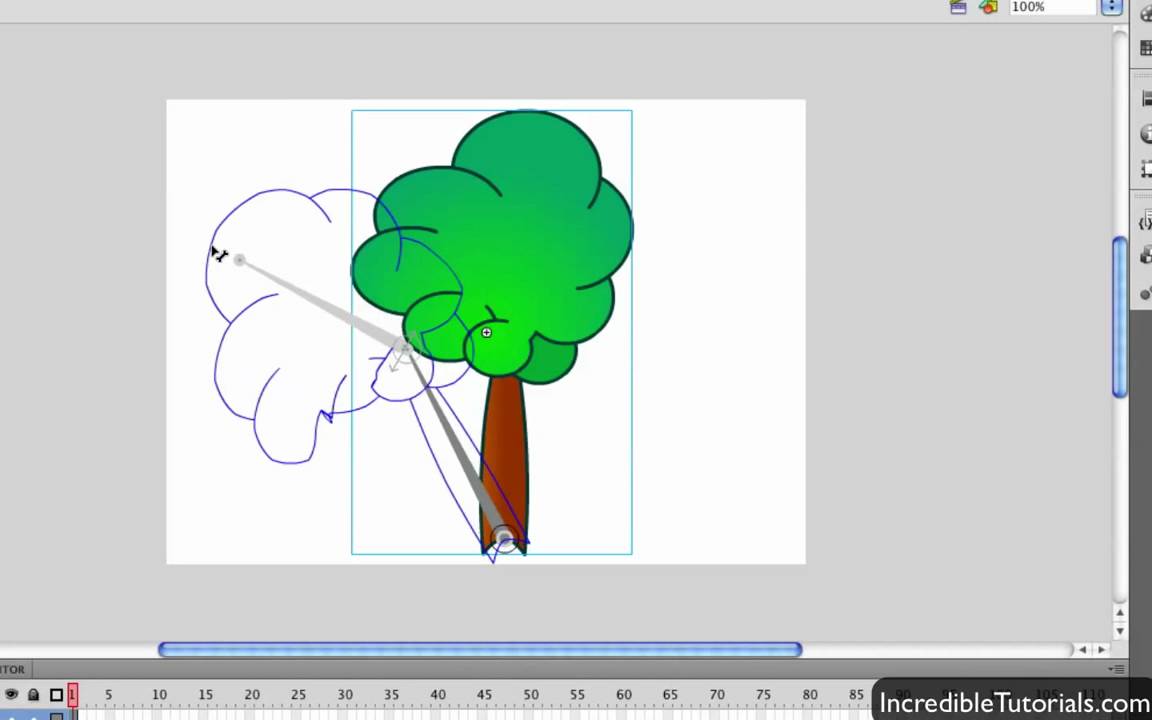
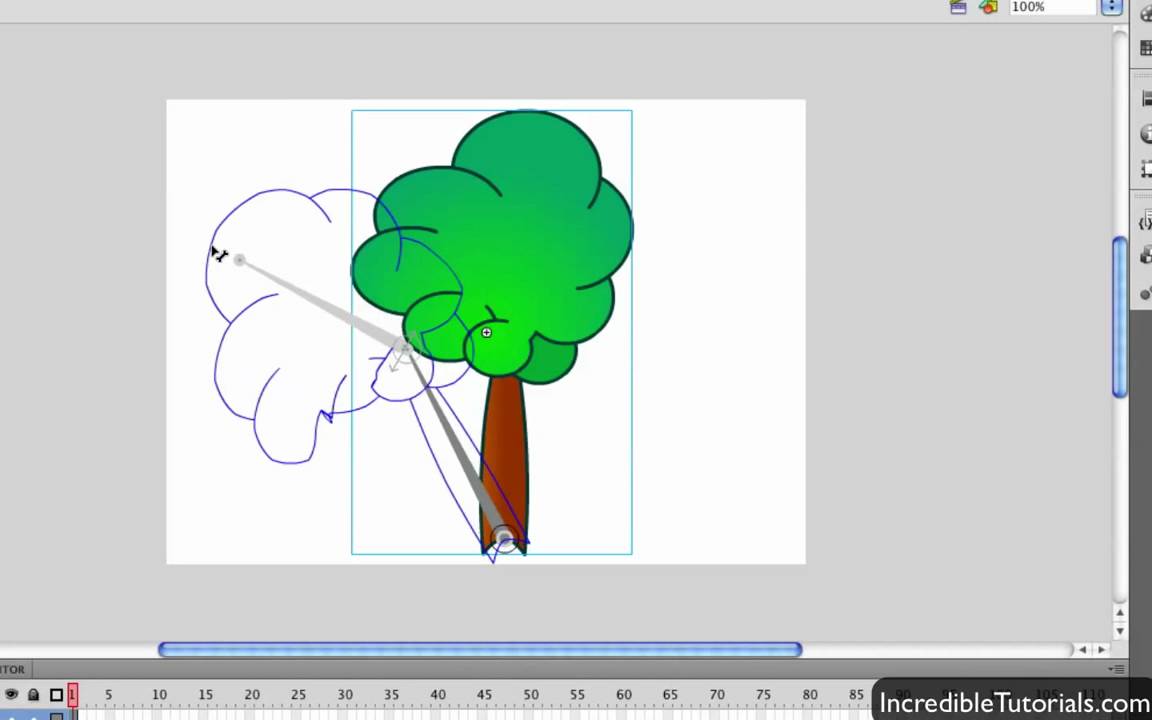
Select the first keyframe and click Orient to Path in the Properties panel to animate the object along the guide. 1 rule - every object you want to animate - should be a symbol.

Adobe Animate How To Use Classic Tween In Adobe Animate Tween Animation Adobe Animate Animation
Creating Graphics and Text Getting started Understanding strokes and fills Creating shapes Making selections Editing shapes Using variable-width strokes Organizing your drawing Creating curves Using brushes Using gradient fills.

. Draw a path lock center point of object to path on all keyframes. Right-click on layer with a classic motion tween and select Add Classic Motion Guide to animate along a path. Its free to sign up and bid on jobs.
Like Translate Report n. Select all CtralA and convert to symbol eg. Choose Edit Cut.
2단계에서 그래픽 객체를 만든 경우 Animate는 자동으로 객체를 심볼로 변환하고 tween1 이라는 이름을 지정합니다. Right-click Windows or Control-click Macintosh any frame in the tweens frame span and select Create Classic Tween from the context menu. Adobe animate is software for design vector drawings and create animations.
선택한 항목의 크기를 트위닝하려면 속성 관리자의 트위닝 섹션에서 크기 조절을 선택합니다. If you created a graphic object in step 2 Animate automatically converts the object to a symbol and names it tween1. This time we take a quick look at the basics between classic tweening and motion tweening in Adobe AnimateThanks for watchingTipTutZone Discord Community.
Be sure you have not any additional object on your layer So in this case try it from scrach. The tweened object disappears. Motion tween and Classic tween animations Motion tweens versus classic tweens.
Animate has two distinct parts a design part with the creation of shapes scenes or characters with the different tools and an animation part with a timeline where it is possible to manage frames per second and much more. The selected frame span s cannot be tweened. Linscription et faire des offres sont gratuits.
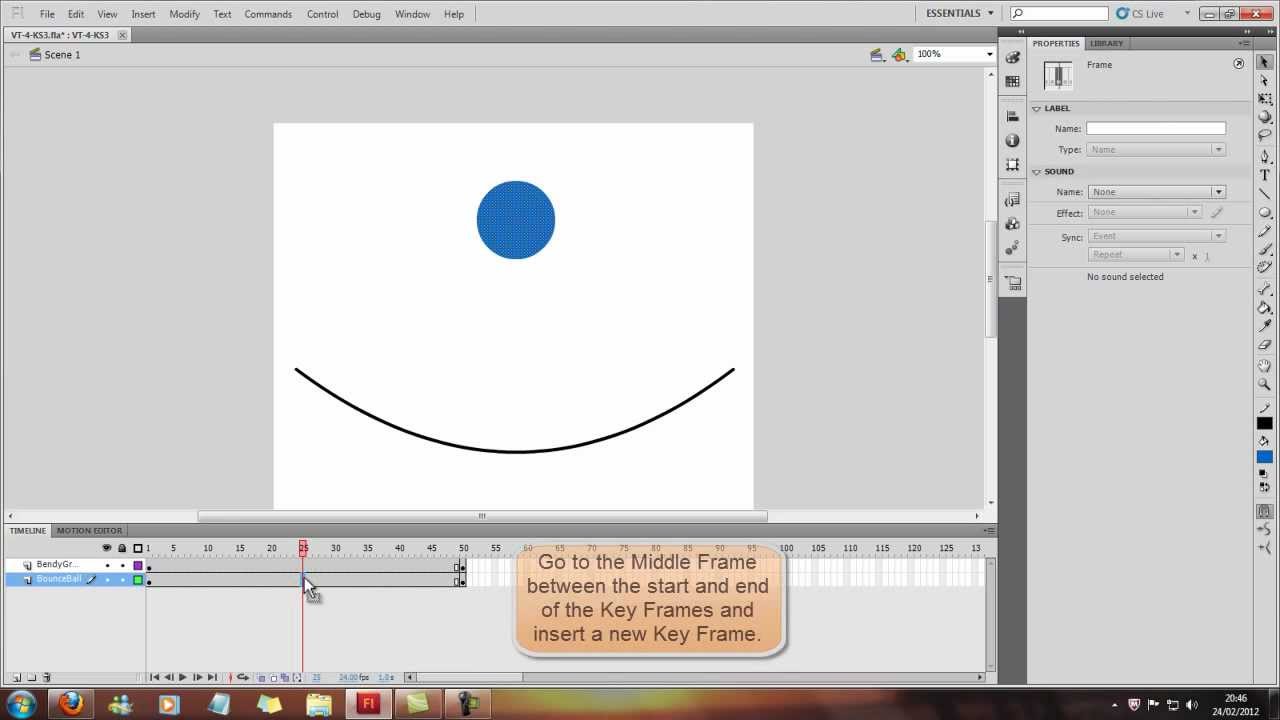
Right-click on the timeline how many frames you want the animation to be select Insert Keyframe Now move the art to where you want it to be on this keyframe Right-click the space between the two keyframes on the timeline and select Create Classic Tween This ought to work but let me know if it doesnt. Then start doing your animation. Search for jobs related to Adobe animate classic tween not working or hire on the worlds largest freelancing marketplace with 21m jobs.
Motion tween is a type of animation that uses symbols to create movement size and rotation changes fades and color effects. You must convert frame content to a symbol in order to tween. Animating with Animate has never been so amazing.
For the most part it works. Create a graphic or instance that you want to tween and then right-click the instance on the Stage and select Create Motion Tween. 모션을 보다 사실적으로 표현하려면 클래식 트윈에 부드럽게를 적용합니다.
In this video you will learn how to use Classic tween in Adobe Animate. On the Stage select the object thats being tweened. Draw or import any graphic you want to animate.
Usage of ActionScript in animation is optional. Chercher les emplois correspondant à Adobe acrobat combine files not working ou embaucher sur le plus grand marché de freelance au monde avec plus de 21 millions demplois. Move the playhead to the first keyframe of the tween.
If its white then the object you just cut was the only object in the keyframe. Undoing steps in Animate Previewing and exporting your movie Modifying the content and Stage Saving your movie Chapter 2. You can skip to step 7.
Classic tween refers to tweening in Flash CS3 and earlier and is maintained in Animate primarily for transition purposes. Viewed 2k times 1 I am trying to do a basic walk cycle in Animate using classic tweens. Click any frame in the tweens frame span and select Insert Classic Tween.
In the Timeline look at the color of the circle in the keyframe. However when I try to tween the characters muzzle it just goes up and down with the walk I get the following message. 이렇게 하려면 먼저 4단계에서 항목의 크기를 수정해야 합니다.
Select the graphic or instance that you want to tween and select Insert Motion Tween from the main menu.

Maklum Namanya Juga Baru Belajar Jadi Oon Banget Untung Ketemu Ini Dipelototin Baru Ngerti Dah Motion Tween Flash

Classic Tween Tutorial Character Wallpaper Tutorial Animation

Flash Motion Tween Tutorial Magazine Cover Tutorial Flash

Classic Tween Is Moving One Object In A Different Path Instead Of Moving It In One Straight Path Interactive Multimedia Flash Tutorial

Adobe Flash Cs5 Tutorial The New Bone Tool Animation Tutorial Flash Drawing Learn Animation

Cool Flash Ideas This Is An Example That Flash Can Be Fun To Flash Animation Tween Animation Animation

Motion Tween Tutorial The Simple Way To Make A Basic Motion Tween Showing You How To Move The Tween To And From Tween Motion Flash

0 comments
Post a Comment